Responsive Tasarım Ne Demektir?
Responsive kelime anlamı; duyarlı 'dır. Son zamanlarda herkes web sitelerinin mobil versiyonunu istiyor. Artık hemen hemen herkesin kullandığı mobil cihazlara uygun web projeleri hazırlamanın en uygun yollarından biri olan Responsive tasarım hakkında sizi bilgilendirmeye çalışacağımız bu yazıda; responsive tasarım nedir, nasıl kullanılır, nelere dikkat etmek gerekir, web projesi için avantajları/dezavantajları nelerdir vb. gibi konuların üzerinde duracağız.
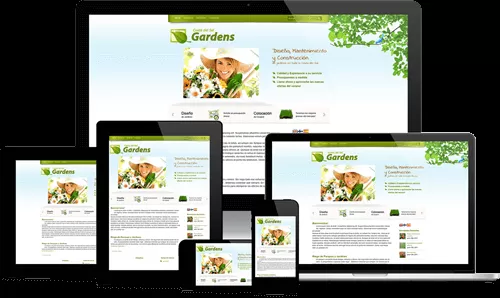
Temel olarak responsive tasarım; Tasarımın farklı ekran çözünürlüklerine göre uyum sağlamasıdır. Örnek olarak responsive olarak yapılmış bir web sitesinin tasarımı masaüstü bir bilgisayarda farklı görünürken ekran boyutu daha küçük olan mobil bir cihazda farklı görünecektir. Burada css3 ile gelen yenilikler sayesinde aynı sayfa, farklı çözünürlüklere göre yeniden şekillenmektedir. Gözünüzde daha iyi canlanması için web sitemizin bulunduğu tarayıcının boyutlarıyla oynayarak nasıl tepkiler verdiğini gözlemleyebilirsiniz. Tarayıcıyı küçülttükçe önce tabletlere daha sonra akıllı telefonlara uyumlu bir tasarımın aynı sayfada gerçekleştiğini göreceksiniz.
Neden responsive web tasarım yapmalıyız?
Web sayfaları farklı ekran boyutlarında bilgisayar, tablet veya telefon ile ziyaret edilir.
Responsive web tasarım yapılmazsa sitemize cep telefonundan veya tabletten giren ziyaretçiler tarafından kötü görünecek ve siteden hemen çıkmasına sebep olacaktır.
Tasarlamış olduğunuz web sayfaları her ekran boyutunda iyi görünmeli ve kullanımı kolay olmalıdır.
Web sayfaları sadece bilgisayar kullanıcıları için tasarlanmamalı web sayfası her ekran boyutunda iyi görünecek şekilde yapılmalıdır.
Responsive web tasarım ekran boyutuna göre CSS ile HTML elemanlarının yeniden boyutlandırılması, gizlenmesi, küçültülüp, büyütülmesi veya başka bir alana taşınmasıdır.