HTML nasıl çalışır?
HTML Nedir, Ne İşe Yarar?
HTML web sayfalarını oluşturmak için kullanılan standart faktörünü ifade eden metin işaretleme dilidir. Bu terim programlama dili değildir.
HTML web sitelerinin okuduğu bir dildir. Bu sayede web sitelerini çalıştırır. HTML çok fazla derecede işe yarayan bir dildir. Dilin faydaları şunlardır:
l Yazı, görsel, video gibi ögelerin sayfa içerisine yerleştirilmesini sağlar.
l Konumlandırmayı gerçekleştirir.
HTML Nerelerde Kullanılır?
Bu terim web sitesi yaparken oluşturulan temeldir. Web tarayıcısı aracılığı ile bir web sitesine girdiğimizde ekranda gördüğümüz her şey HTML’dir.
Web sitelerinde görülen her şey HTML ile yapılıyor ve kodlanıyor. Bir web sitesi oluşturacaksanız hangi alanda çalışırsanız çalışın HTML bilmek zorundasınız.
HTML ile bir web sitesinde video, müzik, tablo, resim paylaşabilirsiniz. Oluşturulan sitelerde sağlık ile ilgili bilgilere, tablolara, verilere, yer verebilirsiniz. Aynı zamanda farklı alanlarda da web sitesi oluşturarak HTML ile dünyaya açılabilirsiniz.
HTML Nasıl Öğrenilir?
Dünyanın en yaygın kod türlerinden biri olan HTML internet aracılığı ile öğrenilebilir. En hızlı bir şekilde ayrıntılarına yer verilebilir. Çeşitli kurs programlarından dersler alınarak öğrenilebilir.
Dilin en güncel sürümü öğrenilmelidir. HTML etiketleri açık ve evrensel özelliklere sahiptir. Bu özelliklere genel bakış yöntemi yapılarak öğrenilebilir. En önemlisi web sitesinin aktif bir şekilde kullanılması için mutlaka HTML öğrenimi tamamlanmalıdır. Bu öğrenme kaliteli hizmet veren, detayları anlatan siteler aracılığı ile yapılabilir.
Öğrenmeyi gerçekleştirebilecek kurslar mevcuttur. İçerik yönetimi ve internet aracılığı ile mesleğini icra eden her kişi bu sistemi öğrenmelidir.
HTML Nasıl Çalışır?
Ortalama bir web sitesi birkaç farklı HTML sayfası içerir. Örneğin, bir ana sayfa, bir hakkında sayfası ve bir iletişim sayfasının hepsinin ayrı HTML dosyaları olacaktır.
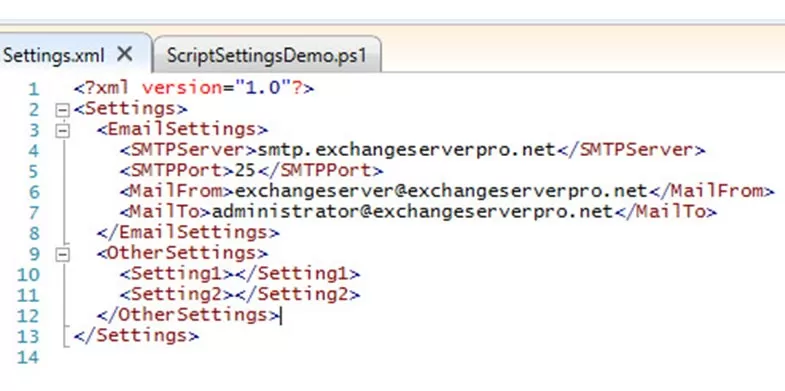
HTML belgeleri, .html veya .htm uzantısıyla biten dosyalardır. Bir web tarayıcısı HTML dosyasını okur ve içeriğini internet kullanıcılarının görebilmesi için işler.
Tüm HTML sayfalarında, bir dizi etiket ve özellikten oluşan bir dizi HTML öğesi bulunur. HTML öğeleri, bir web sayfasının yapı taşlarıdır. Bir etiket, web tarayıcısına bir öğenin nerede başladığını ve nerede bittiğini söylerken, bir nitelik, bir öğenin özelliklerini tanımlar.
Bir elemanın 3 kısmı şunlardır;
Açılış etiketi – bir öğenin nerede etkili olmaya başladığını belirtmek için kullanılır. Etiket, açılıp kapanan açılı ayraçlarla sarılır. Örneğin, bir paragraf oluşturmak için <p> başlangıç etiketini kullanın.
İçerik – bu, diğer kullanıcıların gördüğü çıktıdır.
Kapanış etiketi – açılış etiketiyle aynıdır, ancak öğe adından önce bir eğik çizgi bulunur. Örneğin, bir paragrafı bitirmek için </p>.
Bu üç parçanın birleşimi bir HTML öğesi oluşturacaktır:
< p > HTML'ye bu şekilde paragraf eklersiniz . < /p >
Bir HTML öğesinin diğer bir kritik parçası, iki bölümü olan özniteliğidir - bir ad ve öznitelik değeri. Ad, bir kullanıcının eklemek istediği ek bilgileri tanımlarken, öznitelik değeri daha fazla belirtim sağlar.
Örneğin, mor rengi ve yazı tipi ailesi verdanayı ekleyen bir stil öğesi şöyle görünecektir:
<p style="color:purple;font-family:verdana">HTML'ye bu şekilde paragraf eklersiniz .</p>
Başka bir özellik olan HTML sınıfı, geliştirme ve programlama için çok önemlidir. class niteliği, aynı sınıf değerine sahip farklı öğeler üzerinde çalışabilen stil bilgileri ekler.
Örneğin, <h1> başlığı ve <p> paragrafı için aynı stili kullanacağız. Stil, .important sınıfı altında arka plan rengi, metin rengi, kenarlık, kenar boşluğu ve dolgu içerir. <h1> ve <p> arasında aynı stili elde etmek için her başlangıç etiketinden sonra class=”important” ekleyin:
<html>
<head>
<style>
.important {
background-color: blue;
color: white;
border: 2px solid black;
margin: 2px;
padding: 2px;
}
</style>
</head>
<body>
<h1 class="important">Bu Bir Başlıktır.</h1>
<p class="important">Bu Bir Paragraftır.</p>
</body>
</html>
Çoğu öğenin bir açılış ve bir kapanış etiketi vardır, ancak bazı öğelerin çalışması için boş öğeler gibi kapanış etiketlerine gerek yoktur. Bu öğeler, içeriğe sahip olmadıkları için bir bitiş etiketi kullanmazlar:
<img src="/" alt="Image">
Bu resim etiketinin iki özelliği vardır - bir src niteliği, resim yolu ve bir alt niteliği, açıklayıcı metin. Ancak, içeriği veya bitiş etiketi yoktur.