CSS Nedir?
İngilizcesi “Cascading Style Sheets” olan CSS açılımı, “Basamaklanmış Stil Katmanları” anlamına gelmektedir. “CSS nedir?” sorusunun cevabı ise web sitelerinin görsel olarak şekillendirilmesine olanak tanıyan ve kendine has kuralları olan bir tanım dilidir şeklinde ifade edilebilir. HTML ve JavaScript ile birlikte en temel web teknolojileri arasında bulunan CSS, web sayfaları üzerinde oldukça fazla görsel denetim sunar.
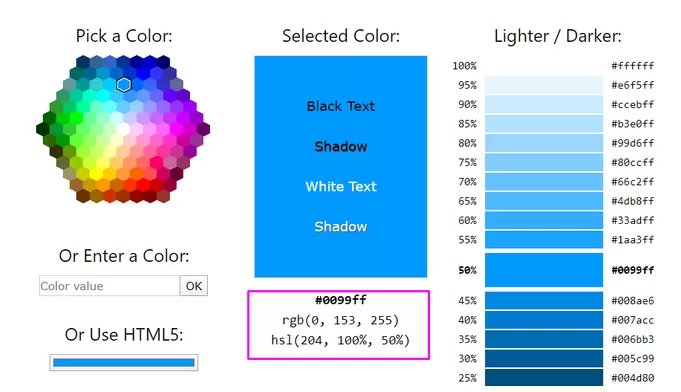
CSS sayesinde web sayfalarının mizanpajı, renkleri, kullanılan fontlar, ara başlıklar, görsel efektler ve diğer görsel unsurlar üzerinde etkili ve fonksiyonel bir kontrol sağlayabilirsiniz. Kullanıcı dostu olan ve görsel açıdan etkileyici web siteleri için HTML ve JavaScript’in yanı sıra yazılan CSS kodları son derece önem taşır. Etkili bir CSS kodlaması, web sitelerine yüksek bir kullanılabilirlik sunar.

CSS, web sayfalarının tasarlanmasını oldukça kolaylaştıran ve büyük kolaylıklar sağlayan esnekliği ile de ön plana çıkar. Bu özellik sayesinde web sayfalarınızın tümünde ya da sadece belirli bölümlerinde yapacağınız güncellemeleri çok kısa süre içinde gerçekleştirebilirsiniz. CSS ile bir web sitesinde bulunan bütün sayfaların ya da sadece istenilen sayfanın görsel özellikleri oldukça kolay bir şekilde kontrol edilebilir.
CSS Sürümleri ve Özellikleri Nelerdir?
CSS’in teknik olarak sahip olduğu özellikler, açılımı World Wide Web Konsorsiyumu olan W3C kuruluşu tarafından belirlenmektedir. W3C içerisinde “CSS Çalışma Grubu” isminde bir grup bulunur ve CSS’in teknik özellikleri ile ilgili çeşitli çalışmalar bu grup tarafından gerçekleştirilir. CSS Çalışma Grubu tarafından yapılan çalışmalar W3C üyeleri tarafından tartışılır ve resmi olarak onaylandıktan sonra ilgili yenilikler uygulanır.

Her bir yeni CSS sürümü kendisinden önceki sürüm üzerine inşa edilir ve CSS 1, CSS 2, CSS 3 gibi sürüm numaralarıyla adlandırılır. İlk CSS sürümü 17 Aralık 1996’da W3C tarafından yayınlanan CSS 1‘dir. CSS 1; yazı tipleri, metinler, arka planlar, tablolar ve kenarlıklar gibi web sayfası ögeleri ile ilgili temel denetimleri içeren bir sürümdür.
CSS 1’in bir üst sürümü olan CSS 2, 1998 yılında yayınlanmıştır ve daha fonksiyonel web sitelerinin tasarlanabilmesi için çeşitli yeniliklere sahiptir. Gelişmiş konumlandırma seçenekleri, Z-index, işitsel stil sayfaları desteği, çift yönlü metin ve gölgelendirme gibi çeşitli gelişmiş özellikleri vardır. CSS 2.1 sürümü ile CSS 2’de bulunan hatalar giderilmesi sağlanmış ve daha stabil bir çalışma sağlanmıştır.

W3C tarafından Haziran 1998’da yayınlanan CSS 3, CSS’in en son sürümüdür. Önceki sürümlerin üzerine inşa edilen CSS 3; seçiciler, renkler, isim alanları ve medya sorguları gibi konularda yeni özellikler getirmiştir. Yuvarlak köşeler, geçişler, gölgeler, animasyonlar ve degradeler gibi birçok CSS 3 özelliği sayesinde daha görsel ve kullanıcı deneyimini ön plana çıkaran gelişmiş web sayfaları tasarlayabilirsiniz.
CSS Kullanım Şekilleri Nelerdir?
CSS yazılımı web sayfalarına ait özelliklerin tek tek veya toplu olarak kontrol edilmesini sağlayan oldukça esnek ve kullanışlı bir yapıya sahiptir. CSS’de; harici stil sayfası, dahili stil sayfası ve etiket içine yazılan stiller olmak üzere 3 farklı yöntemle web sayfalarınıza kodlarınızı ekleyebilirsiniz. Her bir yöntemin kullanım amacına ve yerine göre sahip olduğu çeşitli avantajlar vardır.

Sadece bir CSS sayfası ile birden çok web sayfanızın stil özelliklerini kontrol etmek istiyorsanız harici stil sayfası yöntemi ile CSS kodu ekleyebilirsiniz. Tek bir web sayfasında yer alan ögeleri kontrol etmek ve gereken biçimlendirmeleri yapmak için dahili stil ekleme metodunu kullanabilirsiniz. Etiket içine yazılan kodlar ise sadece ilgili etiketi kontrol eder ve gerekmedikçe kullanılması önerilmez.
CSS Kodlama ile Neler Yapılabilir?
Yaygın inanışın aksine, yazılan CSS kodları sadece web sitelerini daha görsel ve estetik bir görünüme kavuşturmak için kullanılmaz. CSS’in web sitesinin ziyaretçilerine daha üst düzey bir kullanıcı deneyimi yaşatmaya olanak tanıyan birçok güçlü özellikleri vardır. Web sayfalarında sadece CSS ile yapılabileceğiniz işlemlerin dışında; CSS, HTML ve JavaScript dilinin gücünü birleştirerek oldukça etkileyici sonuçlar elde edebilirsiniz.

Yazı boyutlandırma, farklı başlık stilleri, kenar süsleri, gölgelendirme, yatay ve dikey menüler, sayfa mizanpajı ve renklerle ilgili işlemler gibi birçok işlem sadece CSS kodları kullanılarak gerçekleştirilebilir. CSS kodları web sayfalarında temel düzeydeki geçiş efektleri ve basit animasyonlar gibi çeşitli işlemlere de izin verir. Tablo ve form elemanlarına yazdığınız kodlar ile sitelerinizi daha etkileşimli hale getirebilirsiniz.
CSS, HTML ve JavaScript’in sahip olduğu potansiyelin harmanlanması sayesinde oluşturulan birçok üst düzey geçiş efekti, animasyon ve menü tasarımları ile ziyaretçilere daha gelişmiş bir web deneyimi yaşatılabilir. HTML5 ve CSS’in son sürümü olan CSS 3’ün birlikte etkin kullanımı ile oldukça etkileyici web tasarımları gerçekleştirilebilirsiniz. Daha gelişmiş web animasyonları için çeşitli JavaScript kütüphanelerinden de faydalanabilirsiniz.

CSS Kütüphaneleri ve Avantajları Nelerdir?
CSS Framework olarak adlandırılan CSS kütüphaneleri, CSS kodlama işlemlerinin daha kolay ve fonksiyonel bir şekilde yapılmasını sağlayan oldukça gelişmiş araçlardır. CSS kütüphanelerini kullanmanın web geliştiriciler açısından zaman tasarrufu, ekip halinde kod yazma ve hata yapılmasını azaltma gibi birçok faydası bulunur. Dünya genelinde popüler olan birçok CSS kütüphanesi ücretsiz ve açık kaynaklı kodlu olarak kullanıma sunulmaktadır.
CSS kütüphaneleri genelde belirli bir kullanım amacına uygun olarak geliştirilir. “Responsive Design” olarak adlandırılan duyarlı web tasarımına, etkileyici animasyonlar oluşturmaya, 3 boyutlu efektlere ya da gelişmiş font kullanımlarına yönelik olarak geliştirilmiş farklı özellikte birçok CSS kütüphanesi vardır. CSS kütüphanelerinin yanı sıra JavaScript veya JavaScript kütüphanelerinin kullanımı ile oldukça fonksiyonel web siteleri ve web animasyonları tasarlayabilirsiniz.

En Popüler CSS Kütüphaneleri Hangileridir?
- Bootstrap: Bootstrap dünyanın en popüler CSS kütüphanelerinin başında yer almaktadır. Bootstrap kullanılarak cep telefonu, dizüstü bilgisayar ve masaüstü bilgisayar gibi birçok cihazda, web siteleri tutarlı bir şekilde görüntülenebilir. Oldukça güçlü araçlara sahip bir kütüphanedir.
- Foundation: Foundation dünyanın en çok kullanılan CSS kütüphaneleri arasında gelmektedir. Bootstrap gibi duyarlı web siteleri ve uygulamaları için geliştirilen Foundation, çok esnek ve kolayca özelleştirilebilir bir yapıya sahiptir. Özellikle işletmeler tarafından kullanılan bir kütüphanedir.

- Bulma: Bulma açık kaynaklı bir CSS kütüphanesidir ve bileşenlerinin çoğunun flexbox’a bağlı olması onun modern kütüphaneler arasında yer almasını sağlar. Küçük boyutlara, kolay kullanıma, duyarlı tasarım desteğine, anlaşılır söz dizimine ve özelleştirilebilir bir yapıya sahiptir.
- UIkit: UIkit, güçlü ve hızlı web arayüzleri geliştirmek amacı ile kullanılan modüler ve hafif bir front-end CSS kütüphanesidir. Kütüphanenin sahip olduğu çok sayıda kullanıma hazır bileşen ve özelleştirme seçeneği sayesinde etkileyici ve modüler arayüzler oluşturulabilir.

- Semantic UI: En popüler CSS kütüphaneleri arasında yer alan Semantic UI duyarlı, fonksiyonel ve oldukça estetik web arayüzleri geliştirilmesini sağlayan bir kütüphanedir. Kullanıcı dostu sınıf isimlerine, 3000’den fazla yerleşim düzenine ve zengin arayüz bileşenleri bulunmaktadır.
- Materyalize CSS: 2014 yılında Google tarafından kullanıma sunulan Materyalize CSS duyarlı web tasarımları yapılmasını sağlayan güçlü bir front-end CSS kütüphanesidir. Kullanıma hazır bileşenler ile birlikte gelir ve web siteleri veya Android web uygulamaları için kullanılabili